Introduction
Chart is a component of ZK which can draw various kind of chart, in gantt chart it will show some default tooltip on the 'bar'.
This post is about how to change the tooltip of bars to customized value.
The ZUL Page
modify_tooltip_on_gantt_chart.zul
<zk xmlns:w="client">
<!-- prepare model -->
<zscript><![CDATA[
import org.zkoss.zul.GanttModel.GanttTask;
public Date date(int year, int month, int day) {
final java.util.Calendar calendar = java.util.Calendar.getInstance();
calendar.set(year, month-1, day);
final Date result = calendar.getTime();
return result;
}
//series, task (task description, start, end, complete percentage)
GanttModel ganttmodel = new GanttModel();
ganttmodel.addValue("Scheduled", new GanttTask("Write Proposal", date(2008,4,1), date(2008,4,5), 0.1));
ganttmodel.addValue("Scheduled", new GanttTask("Obtain Approval", date(2008,4,9), date(2008,4,9), 0.0));
ganttmodel.addValue("Scheduled", new GanttTask("Requirements Analysis", date(2008,4,10), date(2008,5,5), 0.0));
ganttmodel.addValue("Scheduled", new GanttTask("Design Phase", date(2008,5,6), date(2008,5,30), 0.0));
ganttmodel.addValue("Scheduled", new GanttTask("Design Signoff", date(2008,6,2), date(2008,6,2), 0.0));
ganttmodel.addValue("Scheduled", new GanttTask("Alpha Implementation", date(2008,6,3), date(2008,7,31), 0.2));
ganttmodel.addValue("Scheduled", new GanttTask("Design Review", date(2008,8,1), date(2008,8,8), 0.0));
ganttmodel.addValue("Scheduled", new GanttTask("Revised Design Signoff", date(2008,8,10), date(2008,8,10), 0.0));
ganttmodel.addValue("Scheduled", new GanttTask("Beta Implementation", date(2008,8,12), date(2008,9,12), 0.0));
ganttmodel.addValue("Scheduled", new GanttTask("Testing", date(2008,9,13), date(2008,10,31), 0.0));
ganttmodel.addValue("Scheduled", new GanttTask("Final Implementation", date(2008,11,1), date(2008,11,15), 0.0));
ganttmodel.addValue("Scheduled", new GanttTask("Signoff", date(2008,11,28), date(2008,11,30), 0.0));
ganttmodel.addValue("Actual", new GanttTask("Write Proposal", date(2008,4,1), date(2008,4,3), 0.0));
ganttmodel.addValue("Actual", new GanttTask("Obtain Approval", date(2008,4,9), date(2008,4,9), 0.0));
ganttmodel.addValue("Actual", new GanttTask("Requirements Analysis", date(2008,4,10), date(2008,5,15), 0.0));
ganttmodel.addValue("Actual", new GanttTask("Design Phase", date(2008,5,15), date(2008,6,17), 0.0));
ganttmodel.addValue("Actual", new GanttTask("Design Signoff", date(2008,6,30), date(2008,6,30), 0.0));
ganttmodel.addValue("Actual", new GanttTask("Alpha Implementation", date(2008,7,1), date(2008,9,12), 0.0));
ganttmodel.addValue("Actual", new GanttTask("Design Review", date(2008,9,12), date(2008,9,22), 0.0));
ganttmodel.addValue("Actual", new GanttTask("Revised Design Signoff", date(2008,9,25), date(2008,9,27), 0.0));
ganttmodel.addValue("Actual", new GanttTask("Beta Implementation", date(2008,8,12), date(2008,9,12), 0.0));
ganttmodel.addValue("Actual", new GanttTask("Testing", date(2008,10,31), date(2008,11,17), 0.0));
ganttmodel.addValue("Actual", new GanttTask("Final Implementation", date(2008,11,18), date(2008,12,5), 0.0));
ganttmodel.addValue("Actual", new GanttTask("Signoff", date(2008,12,10), date(2008,12,11), 0.0));
]]></zscript>
<chart id="gantt" title="Gantt Chart" width="700" height="400"
model="${ganttmodel}"
type="gantt" threeD="false" fgAlpha="128" dateFormat="yyyy/MM/dd" >
<!-- override bind_ function to update the tooltip -->
<attribute w:name="bind_"><![CDATA[
function () {
this.$bind_();
var areas = jq('area'),
len = areas.length;
if (len > 0) {
for (var i = 0; i < len; i++) {
var area = areas[i],
title;
// original format is 'percentage, start ~ end'
// extract the 'start' and 'end' to create new tooltip
if ((title = area.title) && title.indexOf(',') >= 0 && title.indexOf('~') >= 0) {
var range = title.split(',')[1].split('~'),
start = range[0].replace(/^\s\s*/, '').replace(/\s\s*$/, ''),
end = range[1].replace(/^\s\s*/, '').replace(/\s\s*$/, '');
// update title
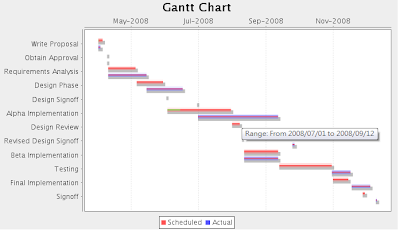
area.title = 'Range: From ' + start + ' to ' + end;
}
}
}
}
]]></attribute>
</chart>
</zk>The Result
Reference
http://books.zkoss.org/wiki/ZK_Component_Reference/Diagrams_and_Reports/Chart
Download
https://github.com/benbai123/ZK_Practice/blob/master/Components/projects/Components_Practice/WebContent/modify_tooltip_on_gantt_chart.zul

No comments:
Post a Comment