Logic >, <, >=, <=, ==, !=
code fragment:
<div class="practice_body">
<!-- 1 > 2? -->
<div>
<div class="practice_element_left">
${num_one} > ${num_two}?
</div>
<div class="practice_element_right">
${num_one > num_two}, ${num_one gt num_two};
</div>
</div>
<!-- 1 < 2? -->
<div>
<div class="practice_element_left">
${num_one} < ${num_two}?
</div>
<div class="practice_element_right">
${num_one < num_two}, ${num_one lt num_two};
</div>
</div>
<!-- 1 >= 1? -->
<div>
<div class="practice_element_left">
${num_one} >= ${1}?
</div>
<div class="practice_element_right">
${num_one >= 1}, ${num_one ge 1};
</div>
</div>
<!-- 1 <= 1? -->
<div>
<div class="practice_element_left">
${num_one} <= ${1}?
</div>
<div class="practice_element_right">
${num_one <= 1}, ${num_one le 1};
</div>
</div>
<!-- 2 == 2? -->
<div>
<div class="practice_element_left">
2 == ${num_two}?
</div>
<div class="practice_element_right">
${2 == num_two}, ${2 eq num_two};
</div>
</div>
<!-- 1 != 2? -->
<div>
<div class="practice_element_left">
${num_one} != ${num_two}?
</div>
<div class="practice_element_right">
${num_one != num_two}, ${num_one ne num_two};
</div>
</div>
</div>result:
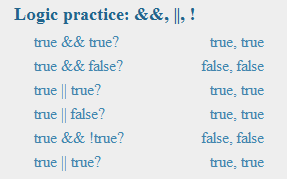
Logic &&, ||, !
code fragment
<div class="practice_body">
<!-- true && true? -->
<div>
<div class="practice_element_left">
true && true?
</div>
<div class="practice_element_right">
${true && true}, ${true and true}
</div>
</div>
<!-- true && false? -->
<div>
<div class="practice_element_left">
true && false?
</div>
<div class="practice_element_right">
${true && false}, ${true and false}
</div>
</div>
<!-- true || true? -->
<div>
<div class="practice_element_left">
true || true?
</div>
<div class="practice_element_right">
${true || true}, ${true or true}
</div>
</div>
<!-- true || false? -->
<div>
<div class="practice_element_left">
true || false?
</div>
<div class="practice_element_right">
${true || false}, ${true or false}
</div>
</div>
<!-- true && !true? -->
<div>
<div class="practice_element_left">
true && !true?
</div>
<div class="practice_element_right">
${true && !true}, ${true and not true}
</div>
</div>
<!-- true || !true? -->
<div>
<div class="practice_element_left">
true || !true?
</div>
<div class="practice_element_right">
${true || !true}, ${true or not true}
</div>
</div>
</div>result:
Logic ?, :
code fragment
<div class="practice_body">
<!-- 1 > 2? 'IS_TRUE' : 'IS_FALSE' -->
<div>
<div class="practice_element_left">
1 > 2?
</div>
<div class="practice_element_right">
${1 > 2? 'IS_TRUE' : 'IS_FALSE'}
</div>
</div>
</div>result:
Arithmetic +, -, *, /, % (mod), ()
code fragment:
<div class="practice_body">
<!-- 11 + 2 -->
<div>
<div class="practice_element_left">
11 + 2?
</div>
<div class="practice_element_right">
${11 + 2}
</div>
</div>
<!-- 11 - 2 -->
<div>
<div class="practice_element_left">
11 - 2?
</div>
<div class="practice_element_right">
${11 - 2}
</div>
</div>
<!-- 11 * 2 -->
<div>
<div class="practice_element_left">
11 * 2?
</div>
<div class="practice_element_right">
${11 * 2}
</div>
</div>
<!-- 11 / 2 -->
<div>
<div class="practice_element_left">
11 / 2?
</div>
<div class="practice_element_right">
${11 / 2}
</div>
</div>
<!-- 11 mod 2 -->
<div>
<div class="practice_element_left">
11 mod 2?
</div>
<div class="practice_element_right">
${11 % 2}
</div>
</div>
<!-- 1 + 2 * 3 -->
<div>
<div class="practice_element_left">
1 + 2 * 3?
</div>
<div class="practice_element_right">
${1 + 2 * 3}
</div>
</div>
<!-- (1 + 2) * 3 -->
<div>
<div class="practice_element_left">
(1 + 2) * 3?
</div>
<div class="practice_element_right">
${(1 + 2) * 3}
</div>
</div>
</div>result:
Download:
You can download the full project at github
https://github.com/benbai123/JSP_Servlet_Practice/tree/master/Practice/ELPractice
The files of this practice:
src/test/filters/ELLogicArithmeticFilter.java
WebContent/el_logic_arithmetic_practice.jsp
Reference:
The official document




No comments:
Post a Comment